| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- DB
- 언어모델
- 데이터베이스
- 836
- 데이터분석
- 도커
- docker
- css
- 자연어처리
- 오픈소스웹소프트웨어
- 자료구조
- 운영체제
- 랩실일기
- 파싱테이블
- C언어
- Linear Algebra
- 소프트웨어공학
- 프로세스
- React
- 컴파일
- 가상메모리
- 객체지향설계
- 파싱
- OS
- 웹소프트웨어
- NLP
- 클래스
- 정보검색
- 컴파일러
- 스케줄러
Archives
- Today
- Total
observe_db
[웹소-프로젝트] 0. React 배우기.(1) 본문
1단계: 설치
<npx create-react-app .>을 입력하여 react를 해당 디렉토리에 설정한다.
+만일 다른 디렉토리에 설정하려면 뒤의 .(점) 부분을 그 경로로 바꾸면 된다.

2단계: 수정
위에서 제대로 설치를 했다면

이러한 파일들을 볼 수 있다.
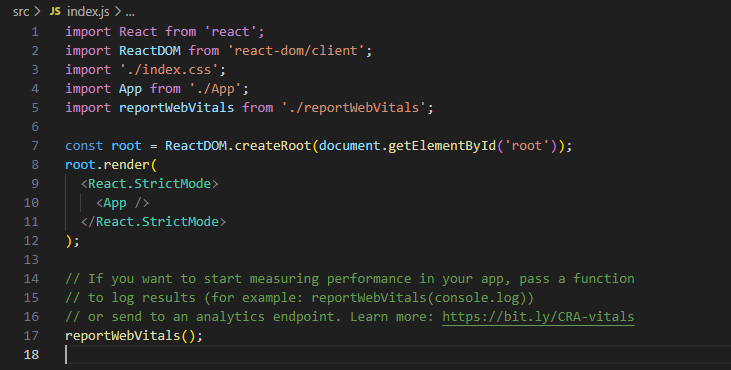
이중 src/index.js가 메인 구동 파일이다.

여기에서 10번줄의 <App />이 구동되는 부분인데, 이 <App />은 4번줄에서 import 시킨대로 ./App에서 가져온다.(기본적으로 js파일이라고 생각하자.)
여기서 의문점.
우리가 언제부터, js파일만으로 웹페이지를 만들었는가.
분명히 html로 작성된 파일이 필요하다.
그 답은 7번줄을 보면 된다.
document.getElementById('root')를 가리키고 있고,
이 root라는 id를 지닌 부분은 public/index.html에 존재한다.

31번 줄에서 <div>구역의 id가 root인 것을 확인할 수 있다.
..
3단계: 배포
여튼 그래서 수정을 했다고 가정하고, 배포를 해야한다.
적용은 terminal 창에서 <npm run build>를 입력하면 빌드하게 된다.
그리고 이 파일을 서비스하기위해서는
<npx serve -s build>로 build 폴더 내의 파일을 serve 앱을 이용해서 서비스할 수 있다.
'Project > 웹소(23-1)' 카테고리의 다른 글
| [웹소-프로젝트] 0. React 배우기.(2) (0) | 2023.05.07 |
|---|
Comments
